Animation // Spil
Crayxmas
Individuel projekt
Jeg bevægede mig som følge af en opgave ind i javascript og opdagede et helt nyt univers. Et univers som tillod mig at komme frem til et ret tilfredsstillende og velfungerende spil.

Idéen kickstartes
Ved hjælp af en idé-genereringskort, hvor man krydsede imellem tre rækker af ord bestående henholdsvis af verber, setting og ting/element/figur, kom jeg frem til ti grundidéer. Med ti gange tre ord skulle jeg så skrive et kort og godt pitchidé ved alle generede samlinger.
Herefter granskede jeg så igennem idéerne og valgte ét af dem at gå videre med.
Jeg valgte at gå videre med følgende ord.
Tabe
I nissens risengrød
Farvekridt
Skitsering
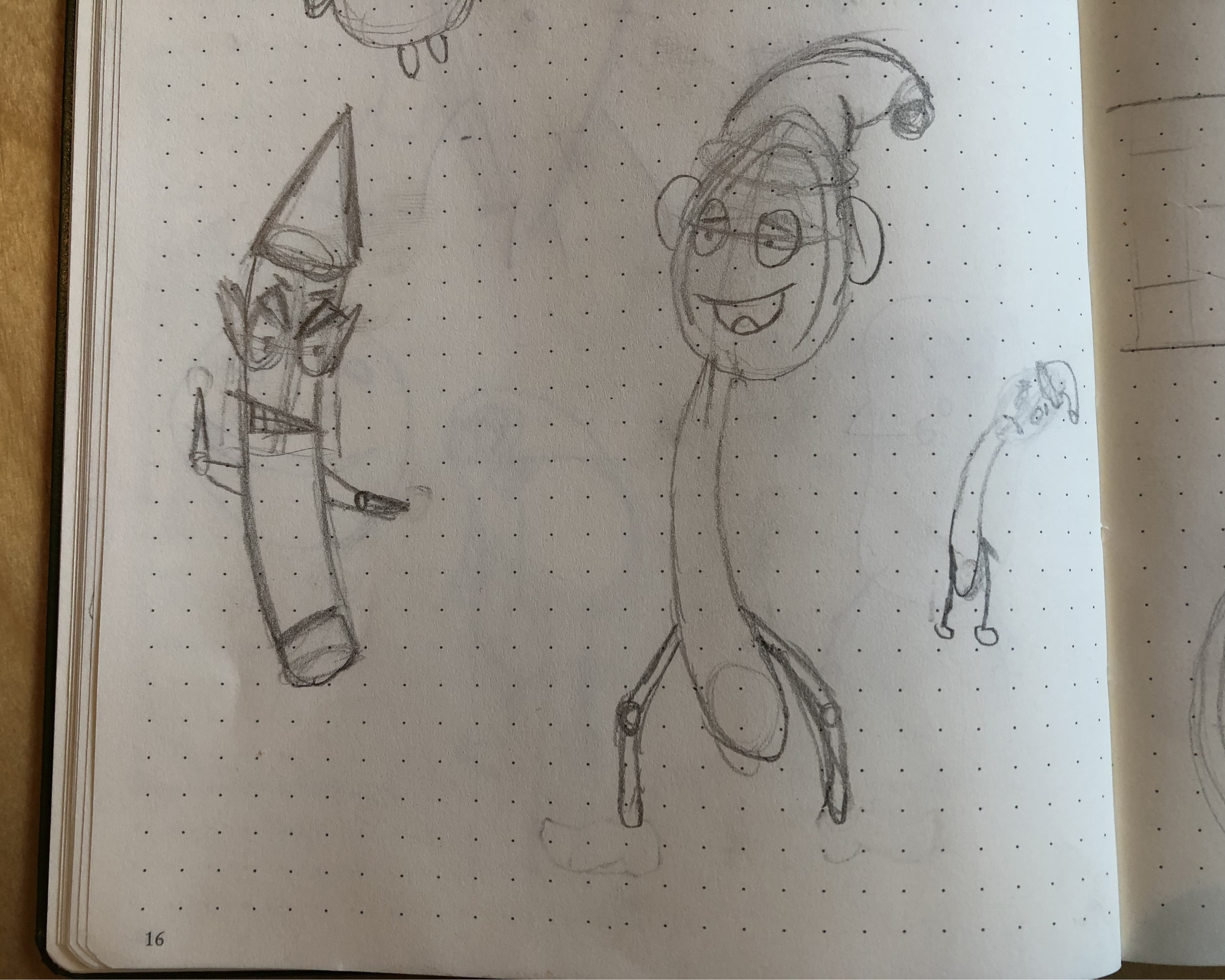
Under skitseringsfasen gik jeg særlig meget op i at anvende teorier omkring figurdesign, hvor man f.eks. bruger skarpe elementer på onde figure og bløde elementer på gode figure. Herunder ses skitseringen af en farvekridt og en grødske som jeg har forsøgt at gøre levende. Samt ses du resultatet udarbejdet i Illustrator. Se flere skitser i dokumentation om forarbejdet.


Sprite-animation
I stedet for en kedelig timer, tegnede jeg i stedet Nisskefaren gående mod grøden. Hvis Nisskefar var nået frem til grøden, var timeren udgået. Ved brug af animationsprincippet om at figuren skal "hoppe" op og ned mens benene går frem og tilbage, giver man figuren en naturlig måde at gå på. Der blev sørget for en konsistens volume, så figuren ikke afvigede fra sin form.
Farvekridtene, mandlen og smørret gav jeg en eksplosionseffekt som ville blive aktiveret når man klikkede på en af dem når de dukkede frem.
Hele rækken af et spritesheet blev eksporteret som én SVG-fil. Med "step()" funktion ved "animation-timing-function" og background-position ved 0% i CSS'et kunne jeg tillade mig at anføre det antal af "billeder" der var på et spritesheet. Når et javascript function havde tilført en class, med animationskode, til det pågældende spritebillede så vises alle billeder enkeltvis og skaber en illusion af figurbevægelse.
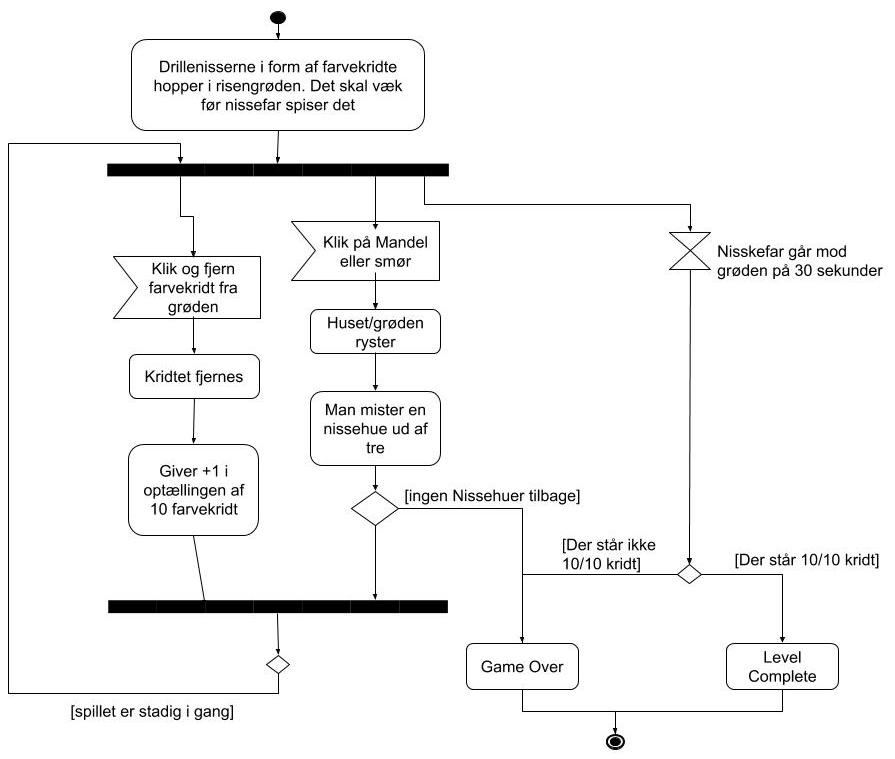
Aktivitetsdiagram
Før vi gik i gang med at kode, lærte jeg om aktivitetsdiagrammet som jeg efterfølgende fandt meget vigtig i forhold til at give et spil mening. Et aktivitetsdiagram beskriver en aktivitet hvor der indgår handlinger/action og beslutninger/decisions. Det er en model, der er meget udbredt når man teknisk vil redegøre en interaktiv system.
Aktivitetsdiagrammet som jeg har tegnet her tager omdrejningspunkt i selve spillet. Dette giver mig også et overblik over hvad der skal kodes.

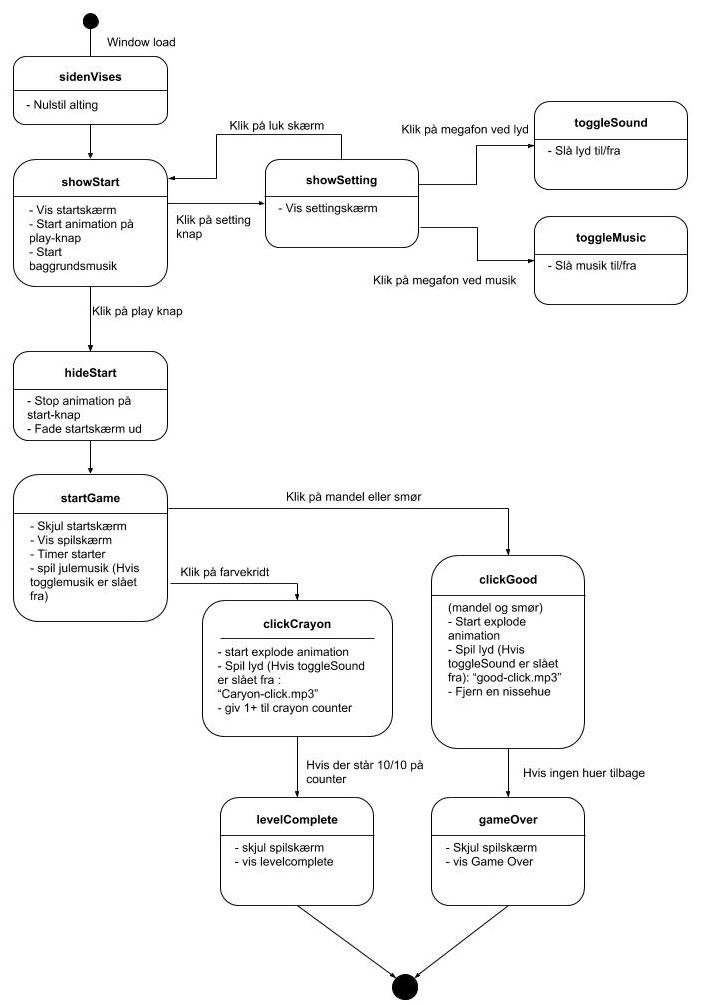
State Machine Diagram
Dette diagram minder om aktivitetsdiagrammet men er mere detaljeret med states – som bruges i javascript – og hvordan de er forbundet. Navnet til disse states er ikke tilfældige. De forklarer hvad der sker på hvad (stateNavn). På eksemplet her ser man f.eks. at jeg har skrevet hideStart og startGame, hvilket henholdsvis antyder at startskærmen (start) skjules og at spillet (Game) startes.
Dette værktøj anser jeg som uundgåeligt i udviklingen af større interaktiv system. For med dette har man gjort størstedelen af arbejdet, da man blot skal fortolke det ind i javascriptet uden at forsøge at kunne hele "rejsen" i hovedet.