HTML // Responsive site
Postmodernisme
individuel projekt
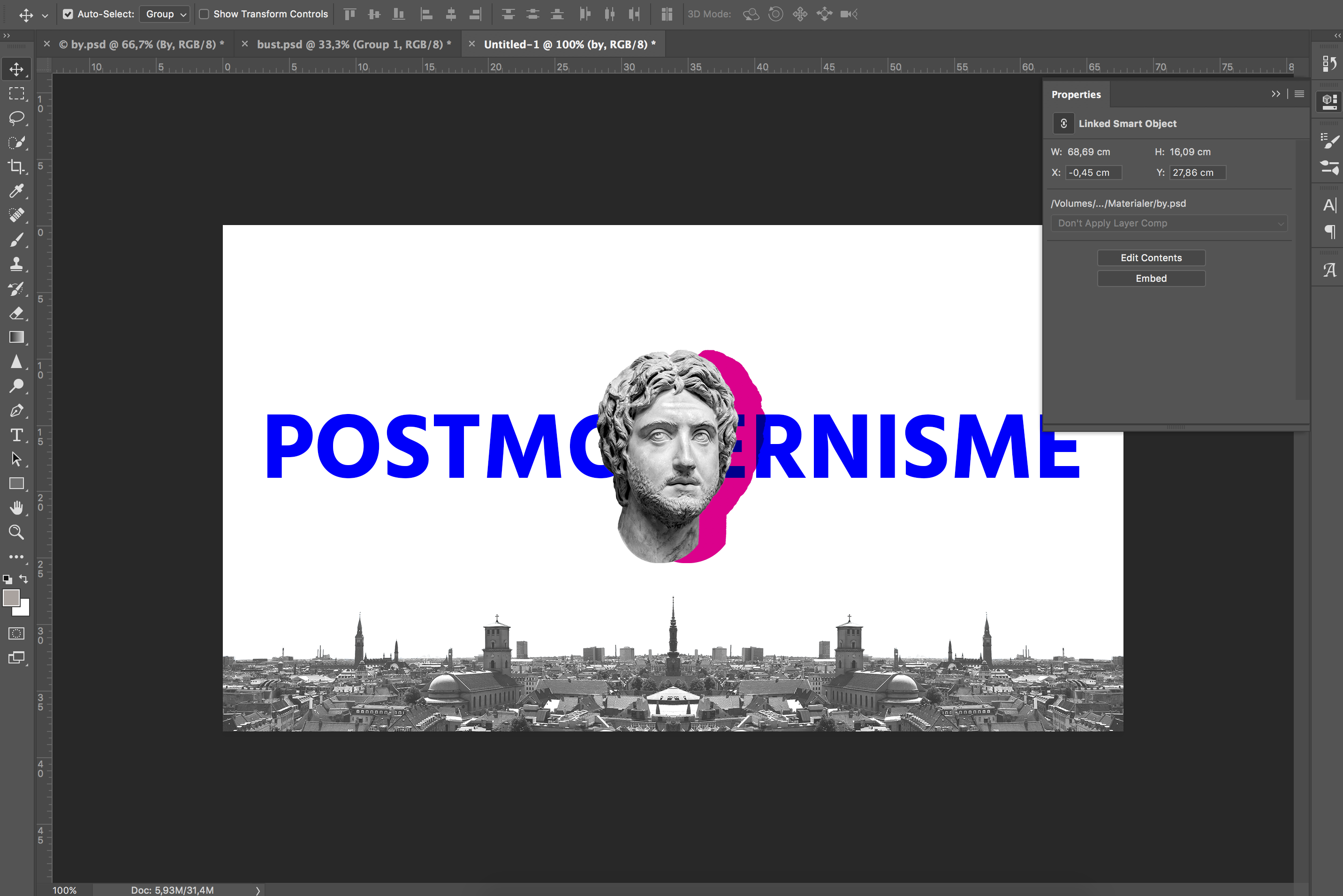
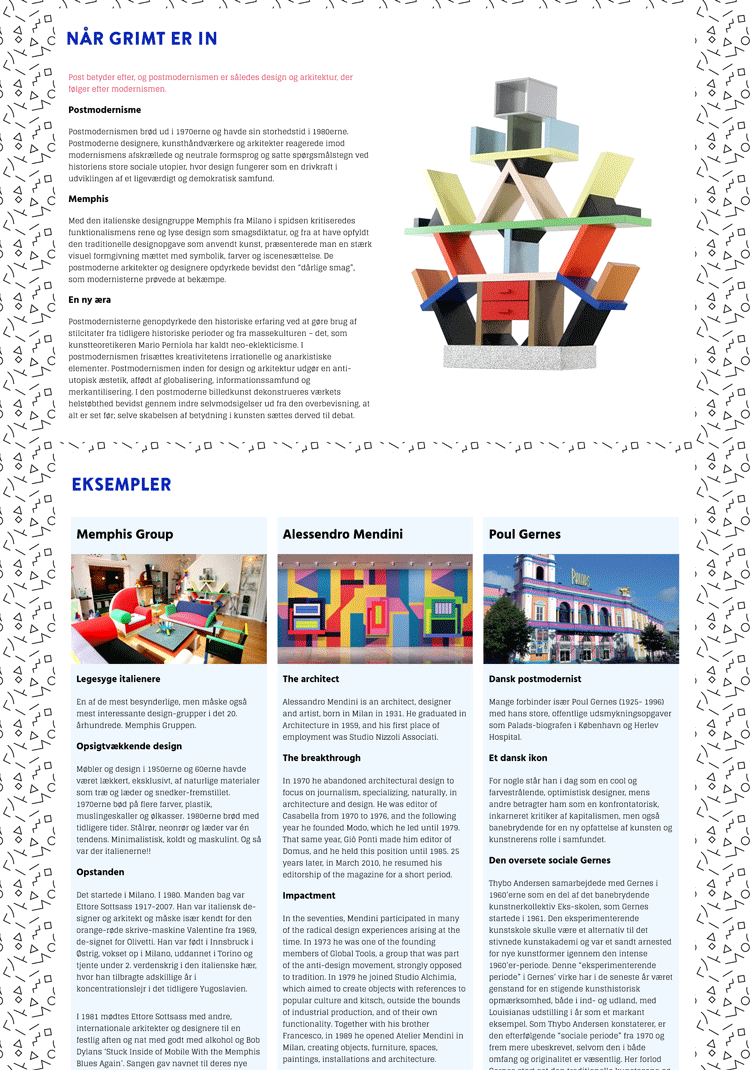
Efter vi havde lært at arbejde med boxmodeller og flexbokse ved brug af HTML og CSS fik vi til opgave at udarbejde en funktionel og responsiv website med content fra tidligere tildelt stilart. Min stilart blev “Postmodernisme”, som jeg i forbindelse med denne opgave gjorte nøje research på for så at vælge/udarbejde stil, farvepalette, skrifttyper, ikon, former og mønstre, som jeg satte op på en styletile-site. Ud fra den site – og sammen med et layoutdiagram – opsatte jeg så en endelig version af et responsiv website med et splashimage, som udskiftes afhængig af fra hvilken platform man læser hjemmesiden. Splashimagen er blevet udarbejdet gennem Photoshop og delvis Illustrator, hvor jeg har arbejdet med fritlægning, retouching og billedbehandling.

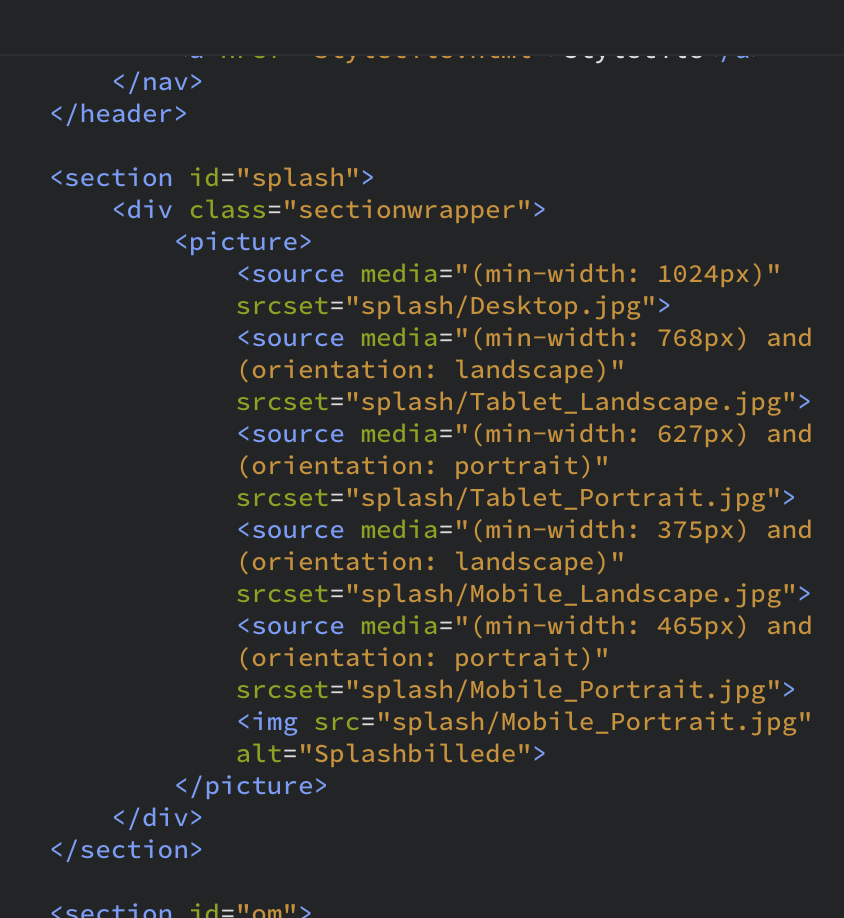
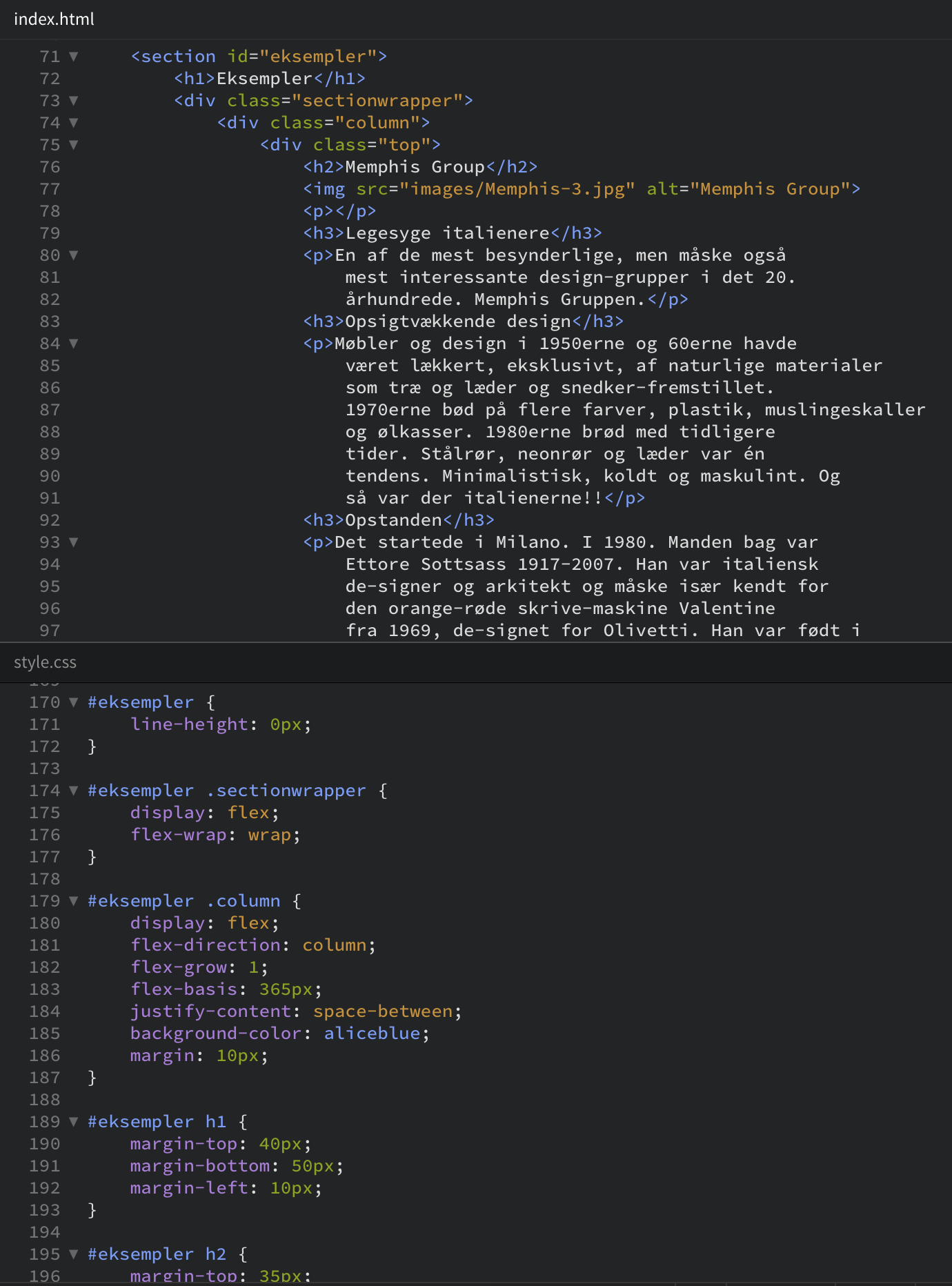
Responsiv kodning



Fra idé til splashimage
For at kunne komme frem til et passende splashimage, og deraf styletile, udvalgte jeg tre referencebilleder og søgte inspiration til moodboards der passede til hver af de tre billeder. Herefter skitserede jeg løst ud fra hver moodboard og valgte så en af dem at gå videre med. Jeg synes selv alle mine idéer var gode, men vi kunne kun vælge et arbejde videre med. Der blev arbejdet med fritlægning, farvejustering og retouching i Photoshop og illustration og baggrundsmønster i Illustrator.
Se processen i linket herunder.